En el blog CSSLAB, descubro lo que es llamado como el efecto Parallax, una técnica que consiste en aplicar el efecto de profundidad a través de capas, utilizando CSS. Con esto podemos simular un escenario más o menos 3D en el fondo de una página web. Esta técnica es prácticamente la misma utilizada en los juegos 2D donde el personaje se mueve por su mundo (Sonic, Mario, etc) y el fondo se mueve en diferentes velocidades, simulando profundidad.
Esta es una técnica muy limitada, ya que se necesita mucha creatividad para encontrar un uso práctico que impacte al usuario y que no sea un estorbo en la navegación del sitio. Otro punto importante es que lo más probable necesiten hacerlo con PNG transparente, lo que hace que IE6 sea excluido (salvo utilicen algún buen filtro de PNG para él). Un par de grandiosos ejemplos lo encontramos en el sitio de Silverback y de We all hate quick books, que lo notarás su cambias el ancho del navegador.
Como has podido apreciar, esta técnica no es muy amigable, ya que a primera vista no se nota, y es necesario mover la ventana del navegador para notar el efecto. En el siguiente enlace tenemos un ejemplo final, que pasamos a describir como hacerlo.
Crear efecto Parallax con CSS
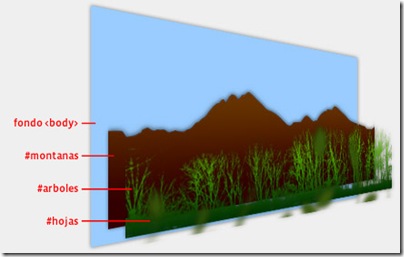
Primero necesitamos de las imágenes que formarán nuestras capas. Cuiden de prepararlas cosa que el final y el principio encajen perfectamente; en este caso son 3 capas (montañas, árboles y unas ramas desenfocadas), como se muestran en el siguiente diagrama:
Luego, el HTML. Básicamente se compone en este caso de 3 div’s, uno para cada capa (cada capa anidado en otra):
<div id="montanas">
<div id="arboles">
<div id="hojas">
</div>
</div>
</div>
El <div> #montanas será el que se despliegue más atrás; así #hojas será el que esté más adelante y el que se moverá más rápido que las otras.
El CSS es muy simple. El efecto se logra con un juego de porcentajes: mientras agregamos las imágenes de fondo de los div’s mediante background-image, posicionamos cada capa (con background-position) con porcentajes horizontales: mientras las montañas se ubican a 30% de la izquierda, las hojas estarán a 70% lo que hará que se muevan en diferentes velocidades si la ventana se mueve. Este juego de porcentajes es toda la técnica, el resto será vil posicionamiento absoluto (para que los elementos estén a 100% alto y ancho, y se ubiquen en el extremo inferior del browser):
#montanas {
background: url(images/montanas.png) 30% bottom repeat-x;
position: absolute;
height: 100%;
width: 100%
}
#arboles {
background: url(images/arboles.png) 50% bottom repeat-x;
position: absolute;
height: 100%;
width: 100%
}
#hojas {
background: url(images/hojas.png) 70% bottom repeat-x;
position: absolute;
height: 100%;
width: 100%
}
En este otro articulo Efecto Parallax para fondos, puedes ver el mimo efecto pero con añadiendo al HTML y CSS, algo de Javascript. Mira la demo del invento con efecto Parallax con el fondo de un sitio web.
Actualización (29/mayo/2008) : Mira el siguiente enlace para complementar este tema Parallax en uso real.