Contenido del artículo:
Si decimos que las matemáticas son bellas, quizás eso te suene extraño, sobre todo a algunos diseñadores, pues nos resultan rígidas y algunas veces aburridas. Es posible que nos sorprendamos al saber que la mayoría de los diseños estéticos, obras de arte, objetos e incluso personas, tienen mucho en común con las matemáticas. Específicamente, el número áureo (golden ratio), también conocido como la divina proporción, que es designada por la letra griega Φ (phi). Con dicho número se puede cubrir la anatomía y el diseño de un sitio web y otras cosas que se relaciona con dicho número.
Hace un tiempo comenté este tema, que por su aparatosidad lo dividí en tres artículo para que sea más cómodo su lectura (1, 2, y 3), titulados «La proporción del número áureo en el moderno CSS» sobre este tema, que por otra parte me ha parecido fascinante.
Por otra parte he encontrado el articulo The Divine Proportion and Web Design, publicado por tympanus.net/codrops, que también comenta sobre el tema de la divina proporción y el diseño Web, donde nos enseñan a identificar y utilizar el rectángulo de oro para crear armonía en los proyectos de diseño web.
Qué es la divina proporción
La divina proporción es un concepto matemático que data de la antigüedad que se utiliza como un principio en casi todos los tipos de diseño de la arquitectura, fotografía y con el arte en los sitios web. Aunque los orígenes exactos de la fórmula y la forma no son conocidos, pero ejemplos de su uso se encuentra a lo largo de historia. Los egipcios lo usaron en el diseño de la forma de sus pirámides, los griegos lo utilizaron para el Partenón, etc..
Los diseñadores de impresión han estado utilizando el concepto en periódicos y revistas de diseño, por más de 100 años y ahora es la base para muchos sitios web que se inician con el tema de la divina proporción.
La divina proporción se le conoce con un puñado de nombres (número áureo, rectángulo de oro, media de ratio, Phi, etc.) pero todos se refieren a la misma forma rectangular, que se considera el más agradable y armonioso a la vista.
Para que se utiliza
El rectángulo de oro se define por una forma que tiene su proporción de 1,618, lo que se refiere a veces como el número mágico. Aunque la ecuación matemática es bastante precisa, el uso de esta teoría para el diseño no lo es. Muchos optan a redondear los números a dos decimales y números enteros para la creación de la fórmula menos compleja.
Sin embargo, el rectángulo de oro se utiliza para algo más que una estética en general. La forma se pueden encontrar en las barras de exploración, las formas de las fotografías y en el agrupamiento de las piezas en una página. Debido a que la forma es tan común, muchos diseñadores crear rectángulos de oro en sus trabajos sin siquiera conocer este concepto.
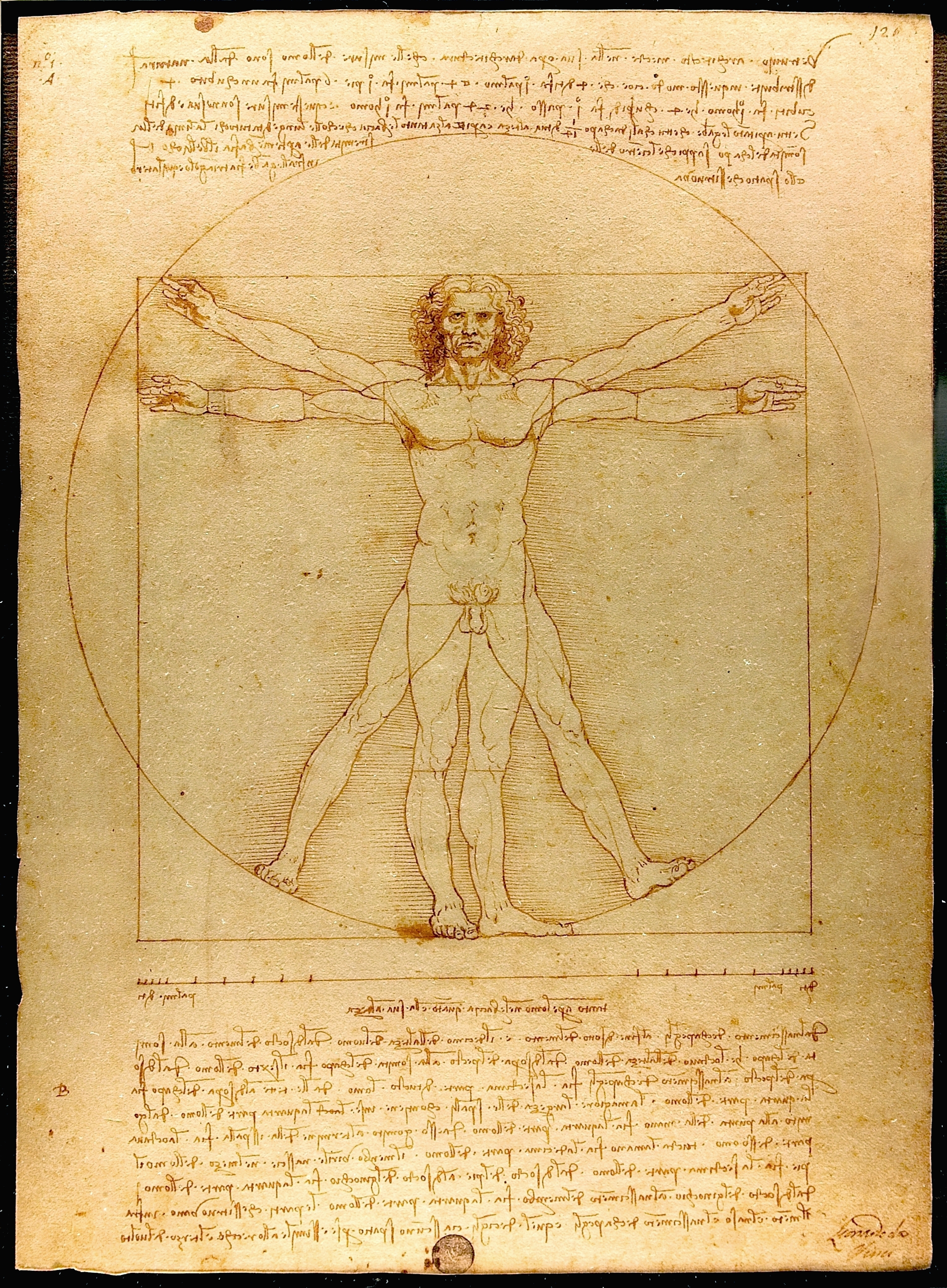
Tal vez uno de los ejemplos más famosos del rectángulo áureo aparece el el dibujo del «Hombre de Vitruvio« de Leonardo Da Vinci. Por otra parte, en particular, le encontramos la forma de espiral, en la naturaleza, como en la concha del nautilus.

El mencionado artículo, incluso nos proporciona una calculadora en línea para estos menesteres: Golden Ratio Calculator. Que nos ayuda con el coeficiente de de la divina proporción, y es una buena herramienta que le permite entrar un ancho y obtener un cálculo instantáneo para componer un ancho con dicho coeficiente.
Para obtener esta forma para tu sitio web, puedes medir el ancho de su área de contenido disponible y se divide entre el 1.618. El número resultante será el ancho de tu área de contenido y el resto sería con el espacio que utiliza para la barra lateral del sitio.
Proporción áurea para sitio web
Con un poco de matemáticas, puede crear un esquema simple de proporción áurea para tu sitio web. Comenzamos con tu área de contenido. (Vamos a utilizar 960 píxeles, a modo de ejemplo. Vamos a ver de alguna manera podemos utilizar en nuestro diseño esa proporción.
En primer lugar tenemos que empezar con lo más básicos, los contenedores de información. En un ejemplo sencillo podemos aplicar esa proporción (1,618) en el único contenedor dividido en dos partes (principal y lateral). Porque no podemos jugar con la altura de estos elementos, pues no siempre el volumen de información lo permite, tenemos que centrarnos sólo en la anchura.
Digamos, por ejemplo, que nuestra página el ancho es de 960 píxeles, si que queremos dividirla utilizando la proporción de oro. Nuestra principal zona de contenido será 960÷1,62 = 593 píxeles y la barra lateral será por tanto 960-593 = 367 píxeles.
El rectángulo áureo perfecta mantiene la relación de aspecto óptima. Teniendo en cuenta esto se define el resto de la página, incluso el tamaño del texto, ilustraciones y fotos que pueden guardar esa proporción.
